Overview
The FindDoc mobile application offers a healthcare solution tailored to grant users instant access to skilled healthcare professionals through their smartphones. The main goal of the initiative is to facilitate users in consulting a doctor within a swift 3-minute timeframe, thereby eliminating the necessity for in-person visits to hospitals during urgent situations. The app is committed to providing users with a smooth and hassle-free experience, all while ensuring the efficient delivery of digital prescriptions.
Roles & Responsibilities
I worked as the UX designer for FindDoc, overseeing the entire user research process. I took a lead role in analyzing data, creating wireframes, and facilitating communication across different departments within the FindDoc organization.
Team
- Product Managers
- Engineers
- UX Designers + UX Writers
Tools
- Figma
- Maze
- Illustrator
Timeline
2019
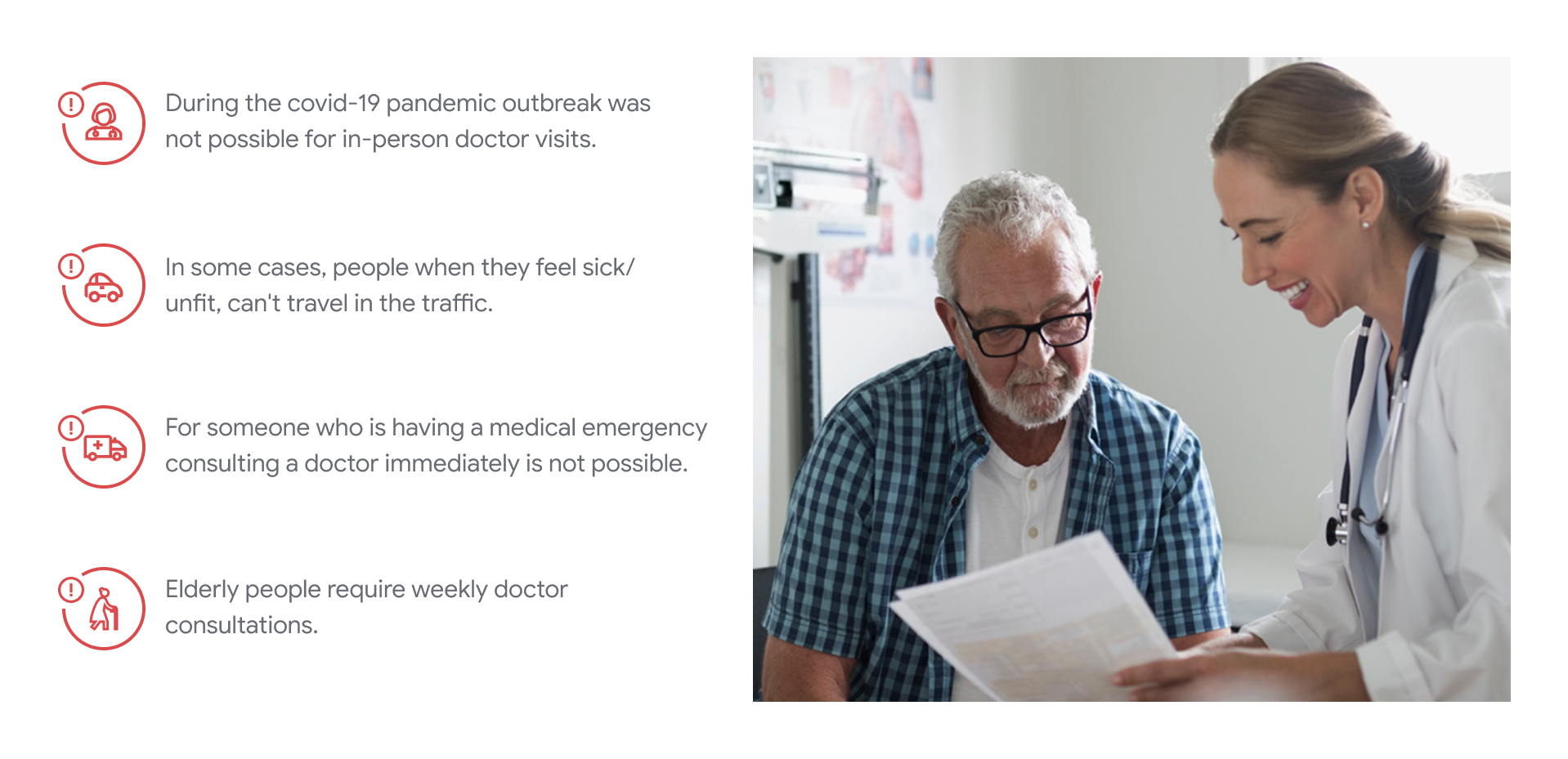
The problem
- During the covid-19 pandemic outbreak was not possible for in-person doctor visits.
- In certain instances, individuals who feel unwell or unfit may find it challenging to navigate through traffic.
- Immediate consultation with a doctor is not achievable for someone experiencing a medical emergency.
The goal
- Effortless doctor consultations within minutes, accessible anywhere with your smart device.
- Searching and finding a doctor is made easy with the mobile app, eliminating the need to wait for appointments.
- Accessible 24/7 for medical emergencies, simplifying the management of patients' prescriptions and other medical reports.

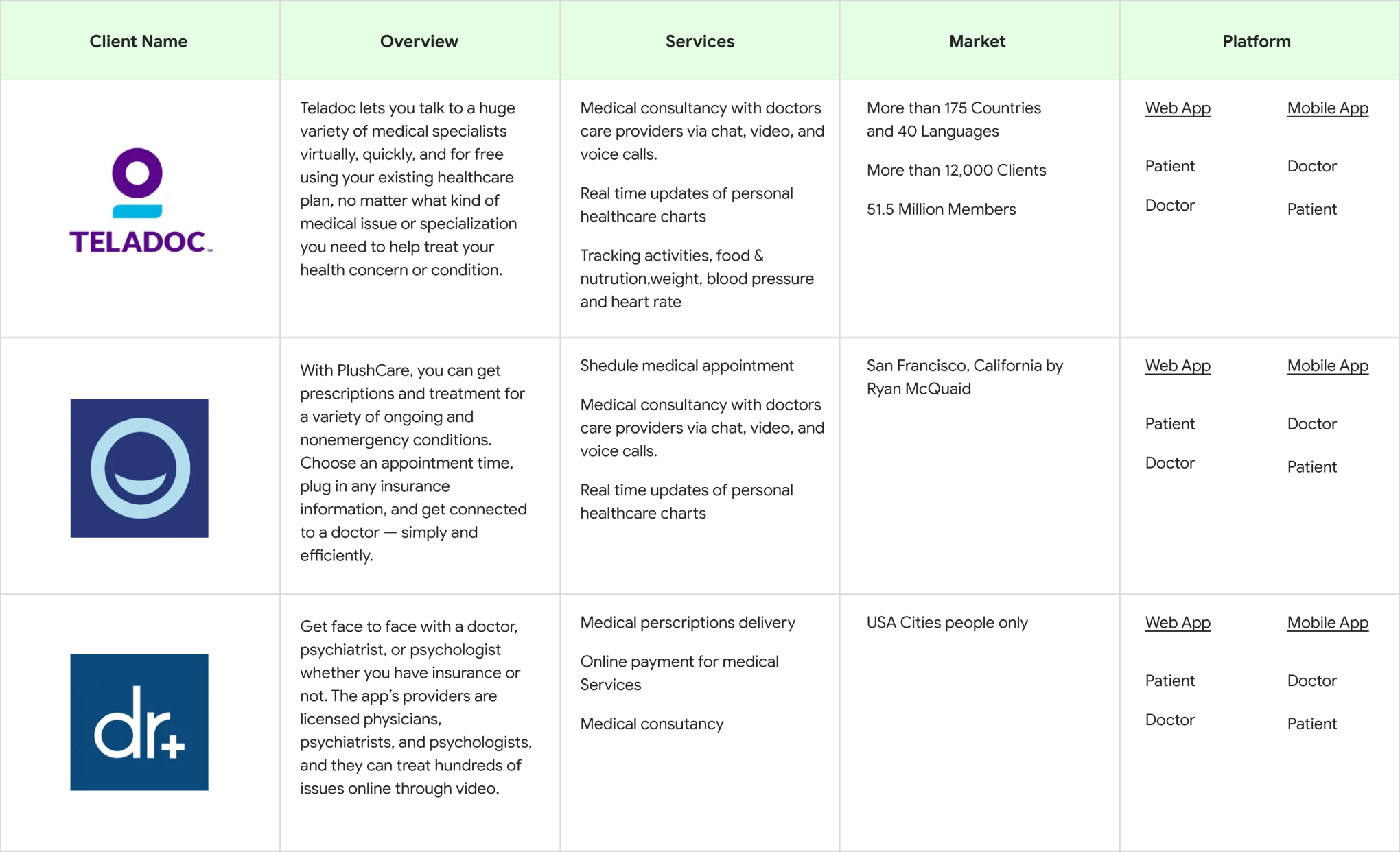
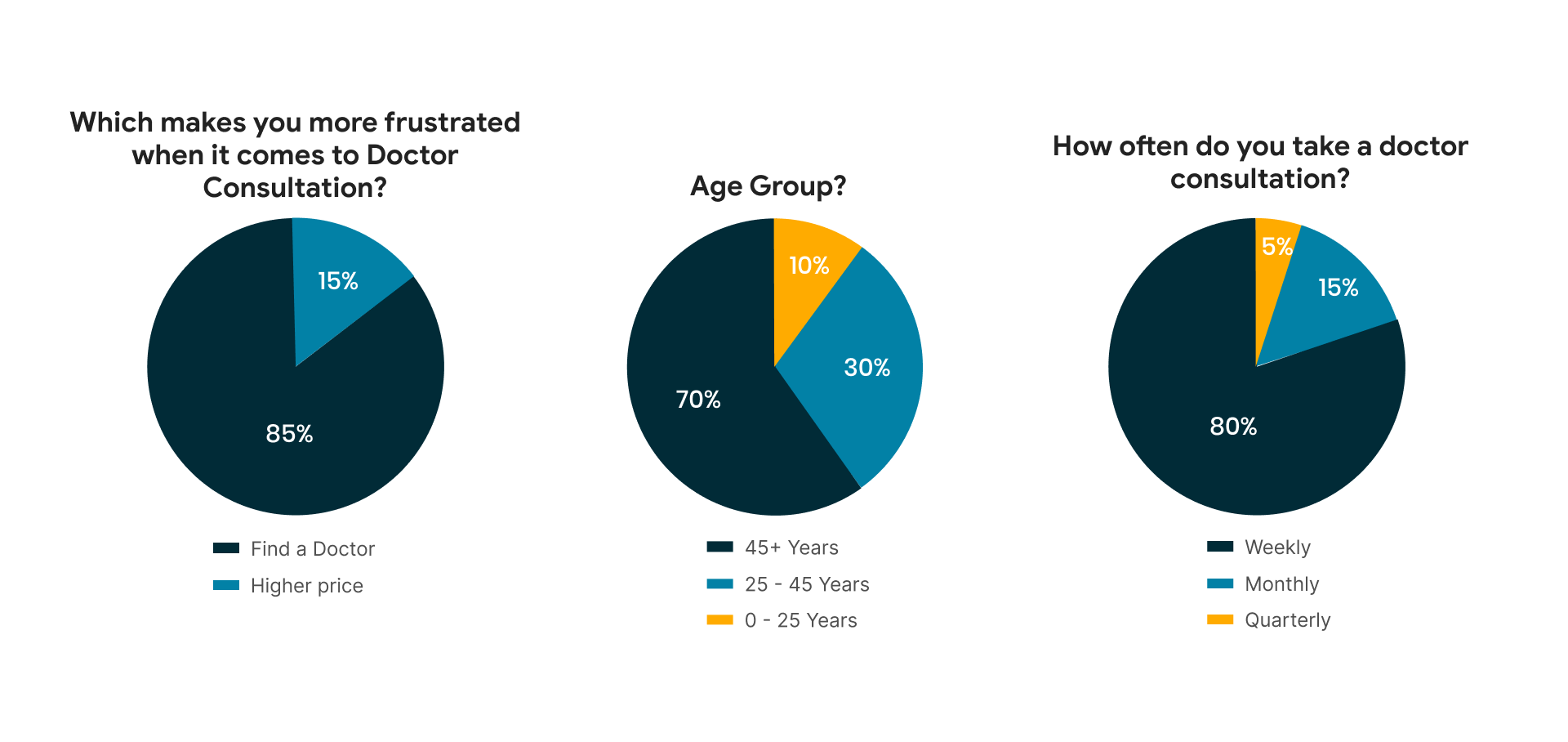
Market Research
Regarding research methods, we initiated the process with market research to identify and collect insights into market behavior. We obtained results related to demographic and attitudinal information, addressing questions about the market's demand for the product and the optimal way to reach a target audience. Ultimately, this approach can offer valuable insights into the product's viability and market strategy.

Target Audience

- Age range - Of all ages
- Gender: Male/Female
- Looking for Hustle Free Doctor consultation
- looking for Managing Patients medical reports
- Not possible for in-person doctor visits During the pandemic
- Can't travel in the traffic
Key Demographics
Key Psychographics
Key Demographics
Qualitative Interviews
I talked to 10 different people, including both doctors and patients, over the phone to understand the challenges they face during consultations. The main goal was to get a good understanding of their perspectives and experiences. The results of these interviews are discussed in the following section.

User research: pain points
After talking to potential users in detailed interviews, we found the main issues they commonly experience. By looking at these findings, we can understand the key challenges users face. This information helps us improve our product to better meet their needs.


Empathy Map
Sheila is a busy mom with three kids, and her main struggle is finding the right doctor. The image below illustrates what the Empathy Map looks like, providing insights into Sheila's experiences and needs.

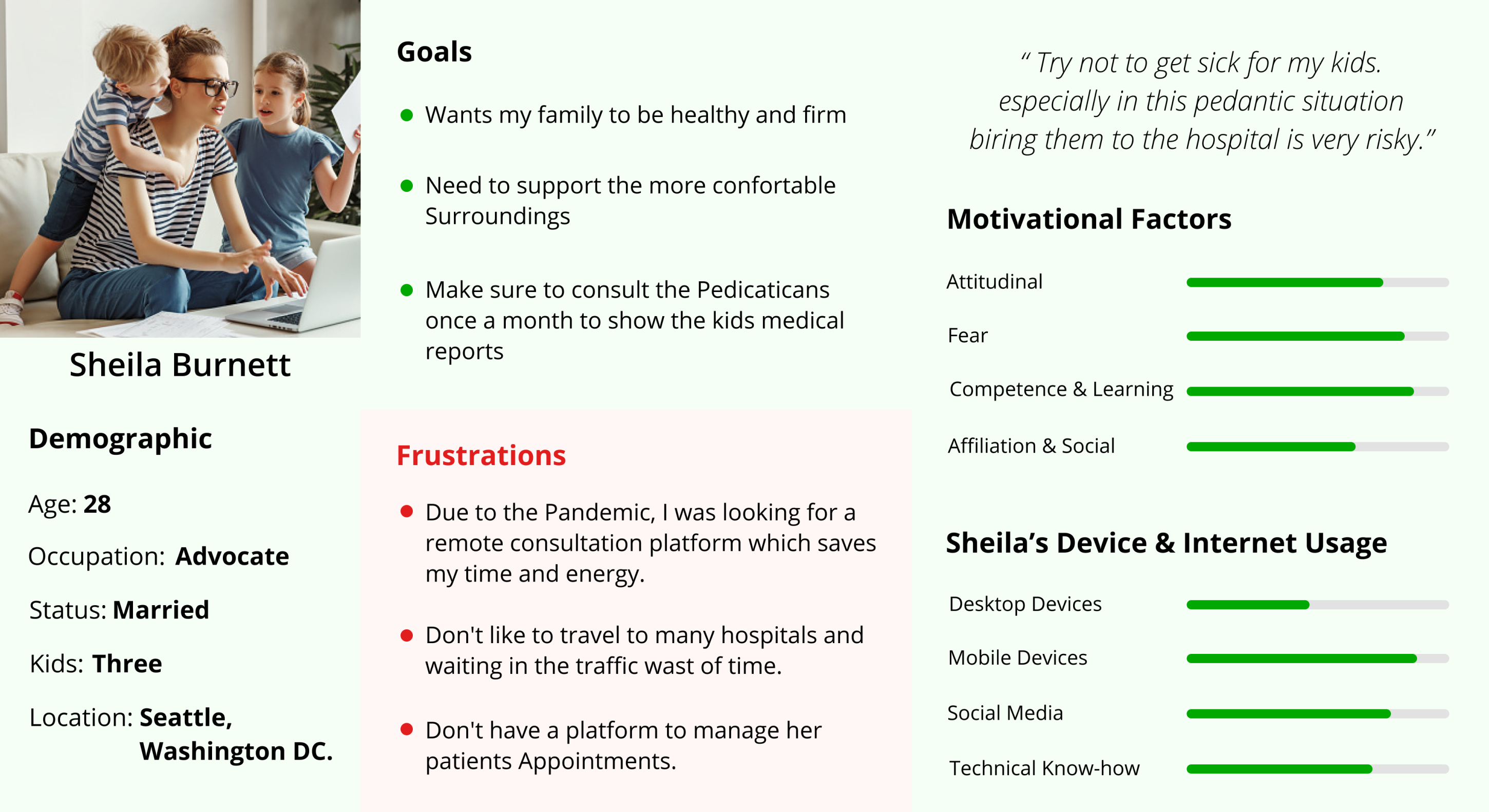
Persona
Using the insights gathered from the Empathy Map, we developed a persona specific to Sheila. This persona is a representation based on Sheila's experiences, challenges, and needs as a busy mother of three. By crafting a detailed persona, we aim to better understand Sheila's perspective, enabling us to design solutions and services that cater to her unique requirements.

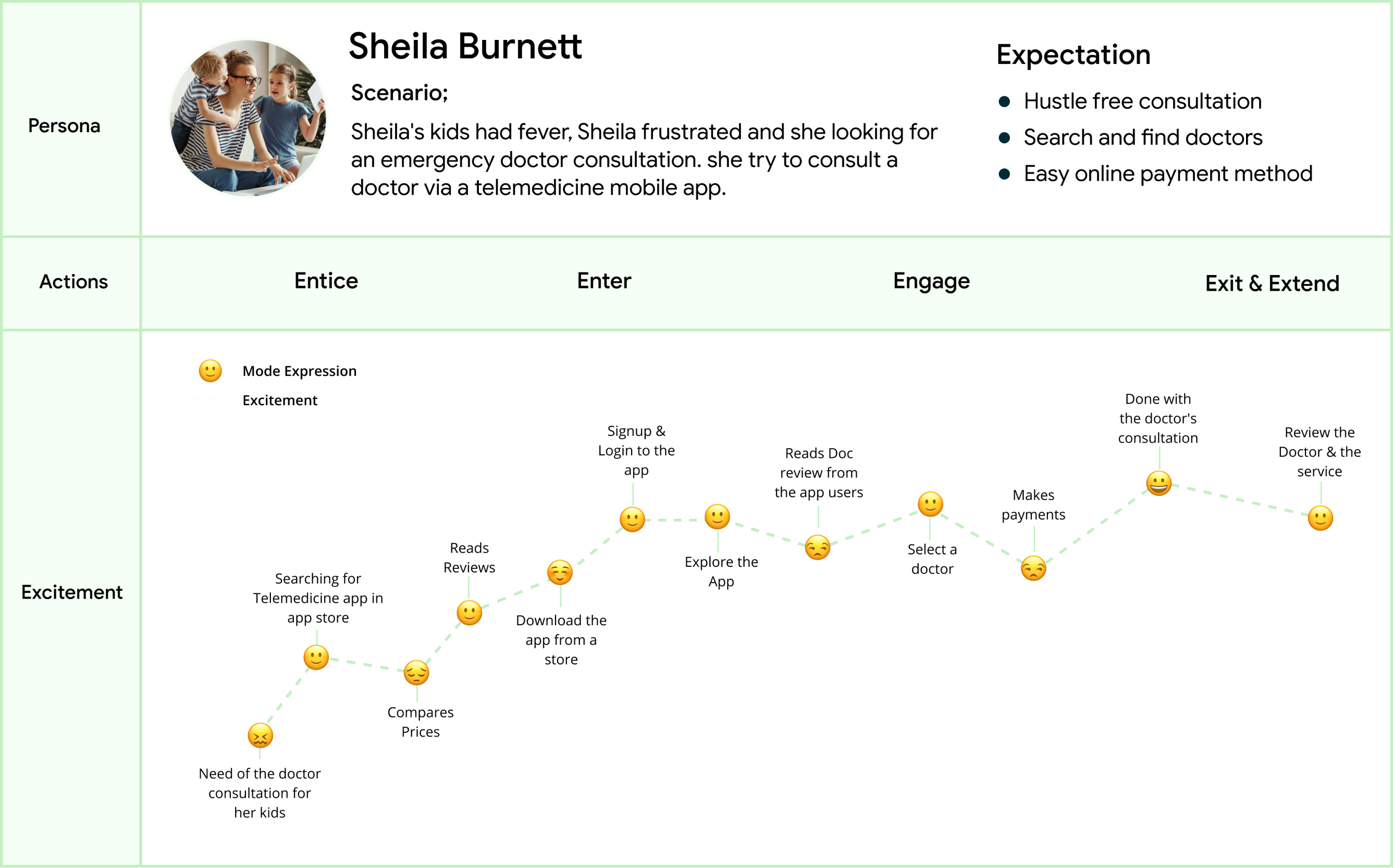
User journey map
we crafted a User Journey Map specifically for Sheila. This visual representation outlines Sheila's entire experience, from searching for the right doctor to the final consultation. By incorporating the findings from the Empathy Map, we ensure that Sheila's unique needs and challenges are considered at every step.


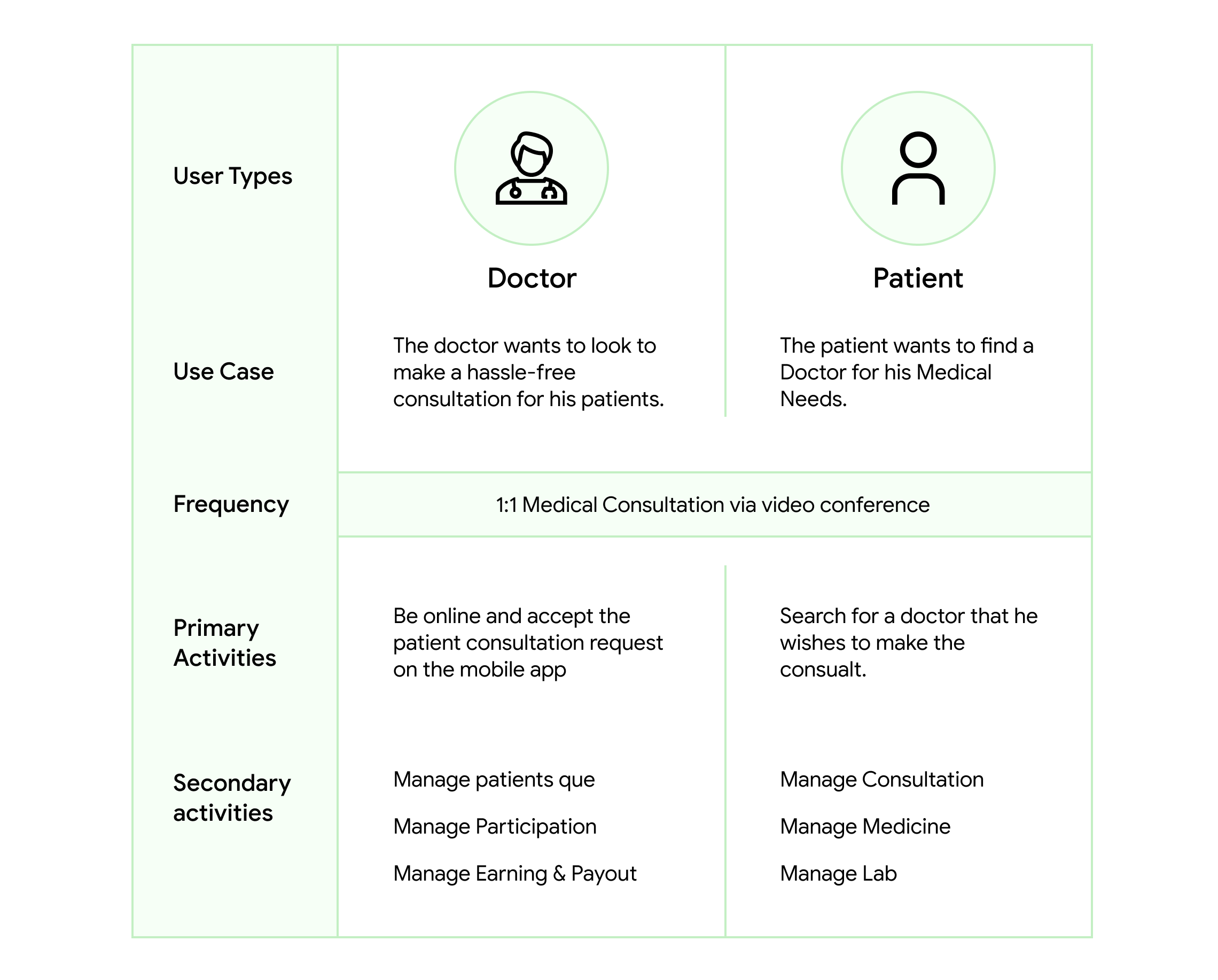
Use Case Diagram
This visual representation serves as a comprehensive guide, outlining the various user roles, specific actions, and the frequency of these activities. It helps in clarifying primary and secondary tasks within the system, ensuring a clear understanding of how users interact with the system. This diagram is a valuable tool in our project, enhancing communication and providing a straightforward overview of user interactions and system functionalities.

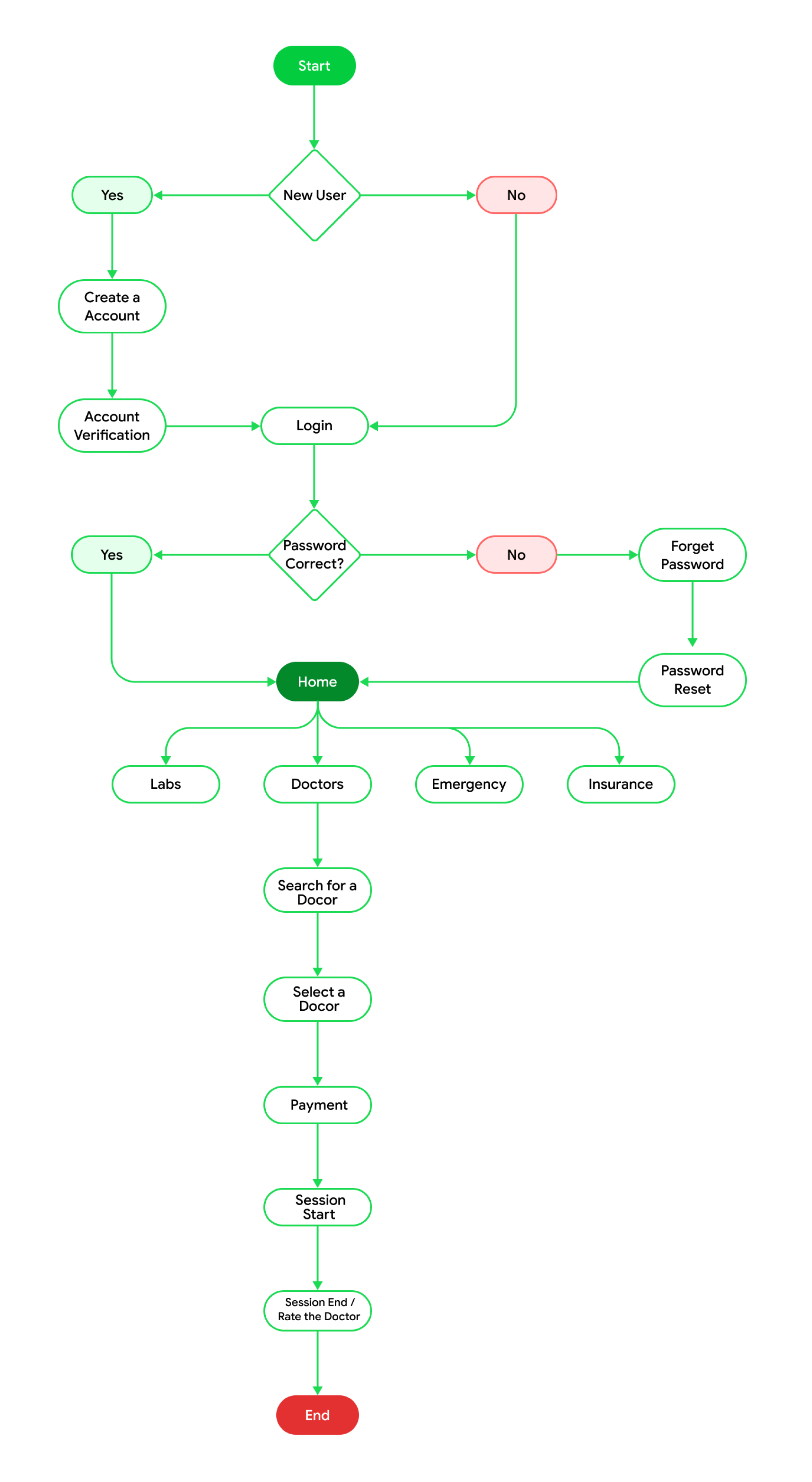
User Flow
We designed the User Flow to make it easy for users to navigate through our system. This visual representation helps users understand the steps they need to take within our platform. By creating a clear and intuitive User Flow, we aim to enhance the overall user experience and ensure a seamless journey.

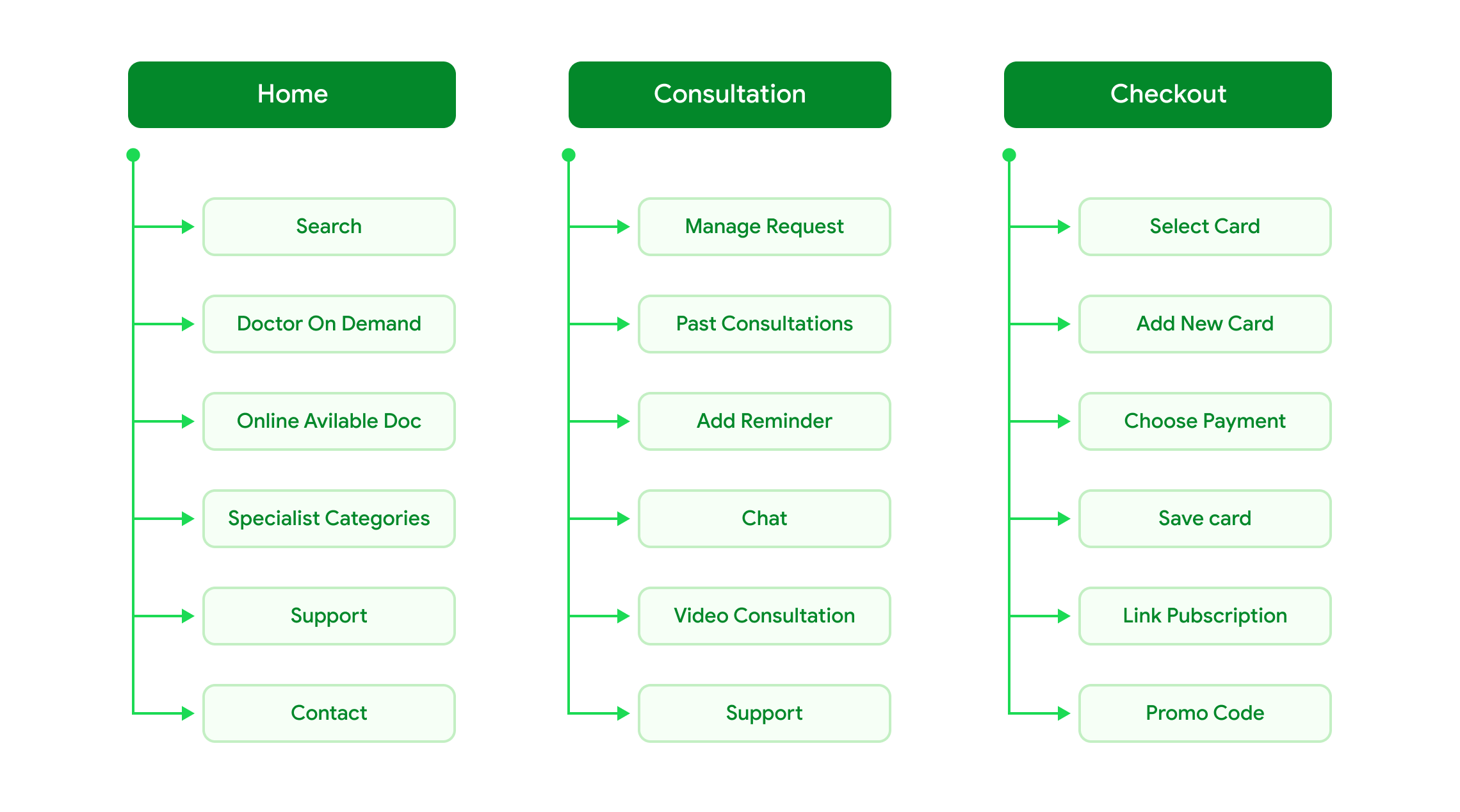
Information Architecture
We've designed the Information Architecture, outlining essential sections like Home, Consultation, and Checkout for a user-friendly experience. This framework ensures a clear and organized structure, making it easy for users to navigate through key areas. The Home section serves as the starting point, Consultation focuses on medical interactions, and Checkout streamlines the process for a seamless user journey.

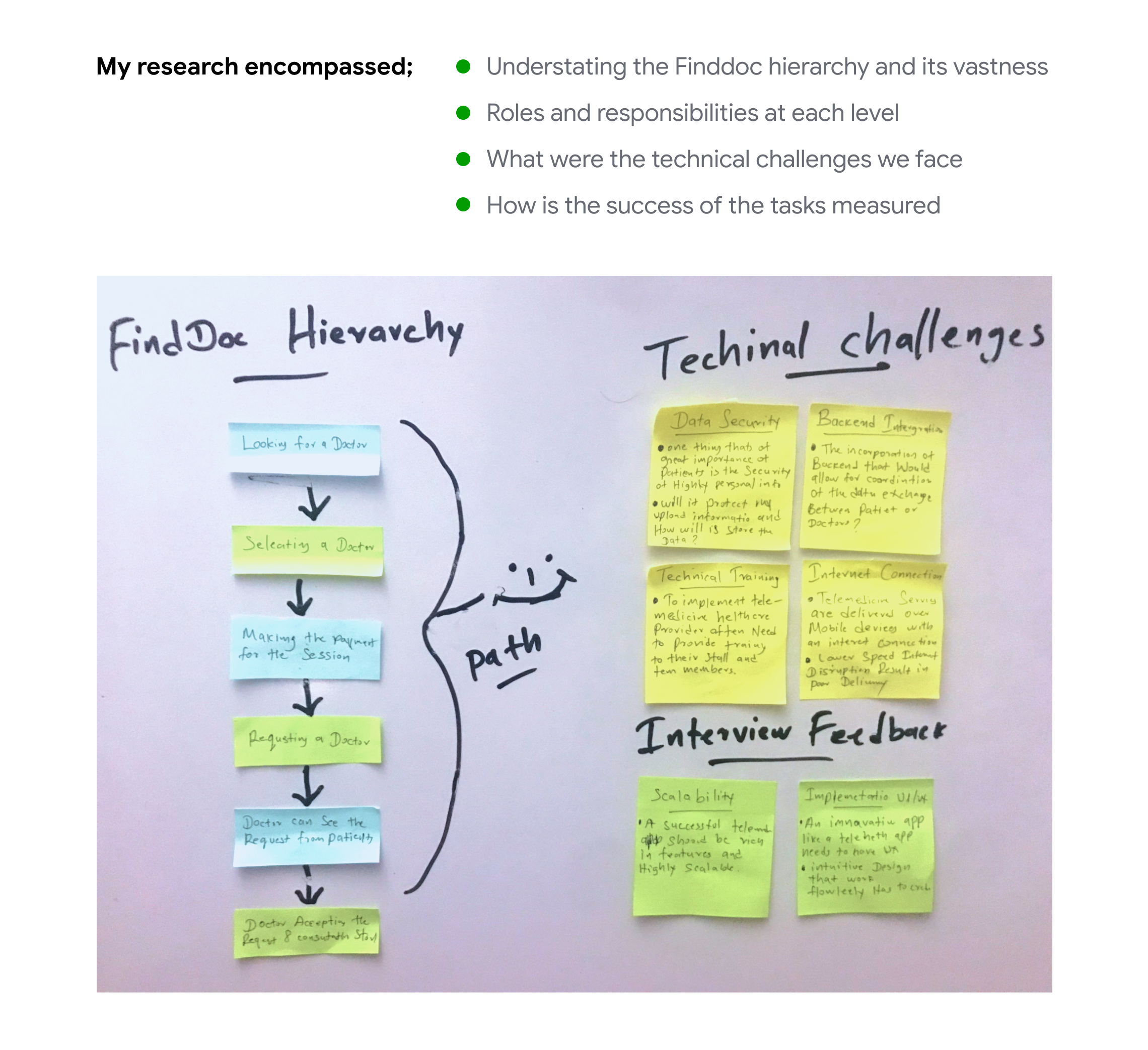
Brainstorming on Technical Feasibility
We brainstormed about the technical feasibility by considering the user flow and information architecture. During this process, we focused on identifying challenges on the technical side and coming up with effective solutions. Our aim was to ensure a smooth and feasible implementation of the project, addressing any potential issues that may arise in the technical aspects.


Low Fidelity Wireframes
We designed Low Fidelity Wireframes to outline the basic content and visual elements. These wireframes, created by me, serve as a foundational step in mapping out interfaces and information architecture. They provide a visual guide for how the content will be structured and displayed, aiding in the overall design process. This early-stage representation ensures a clear roadmap for developing user interfaces and organizing information effectively.

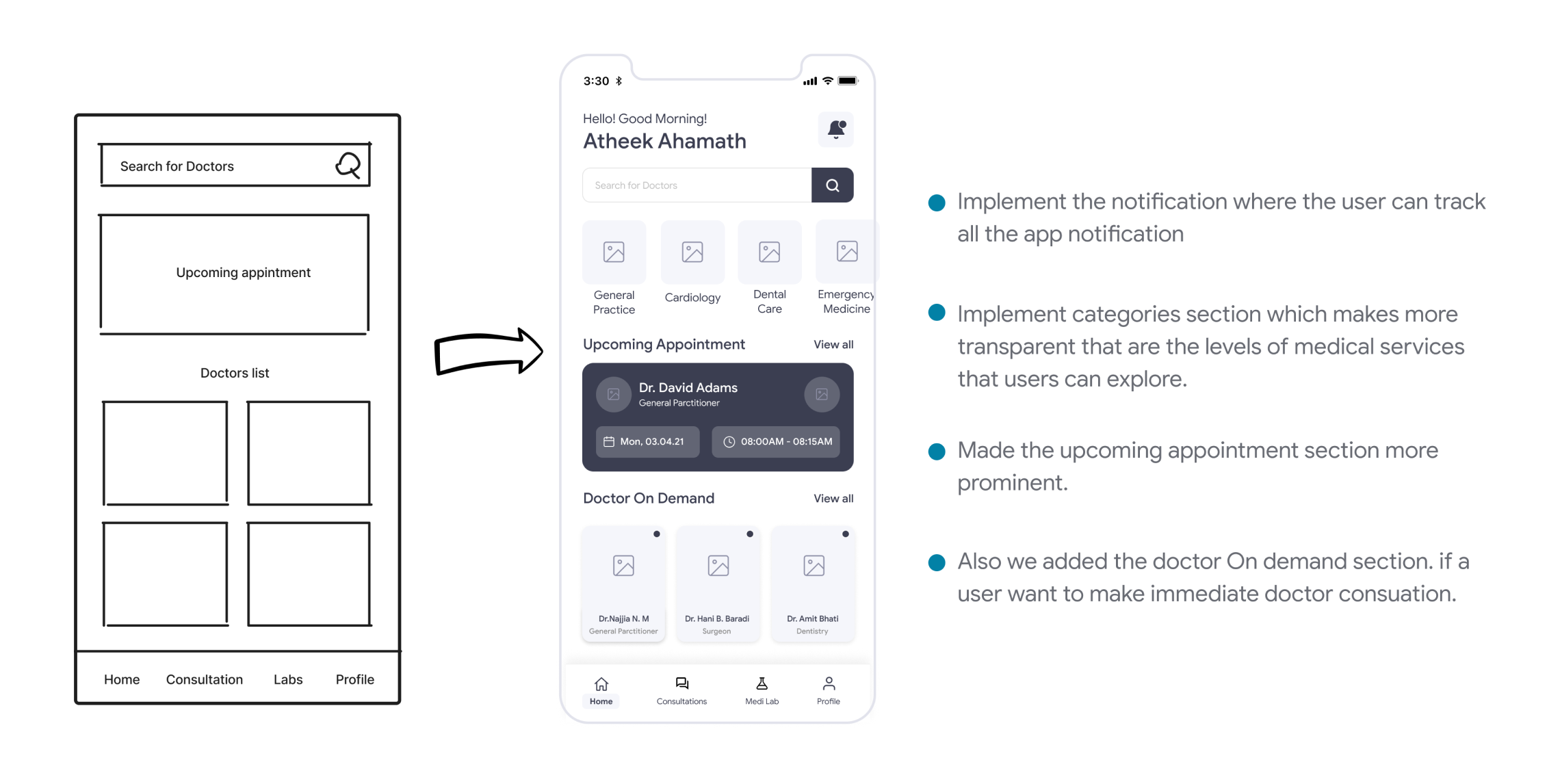
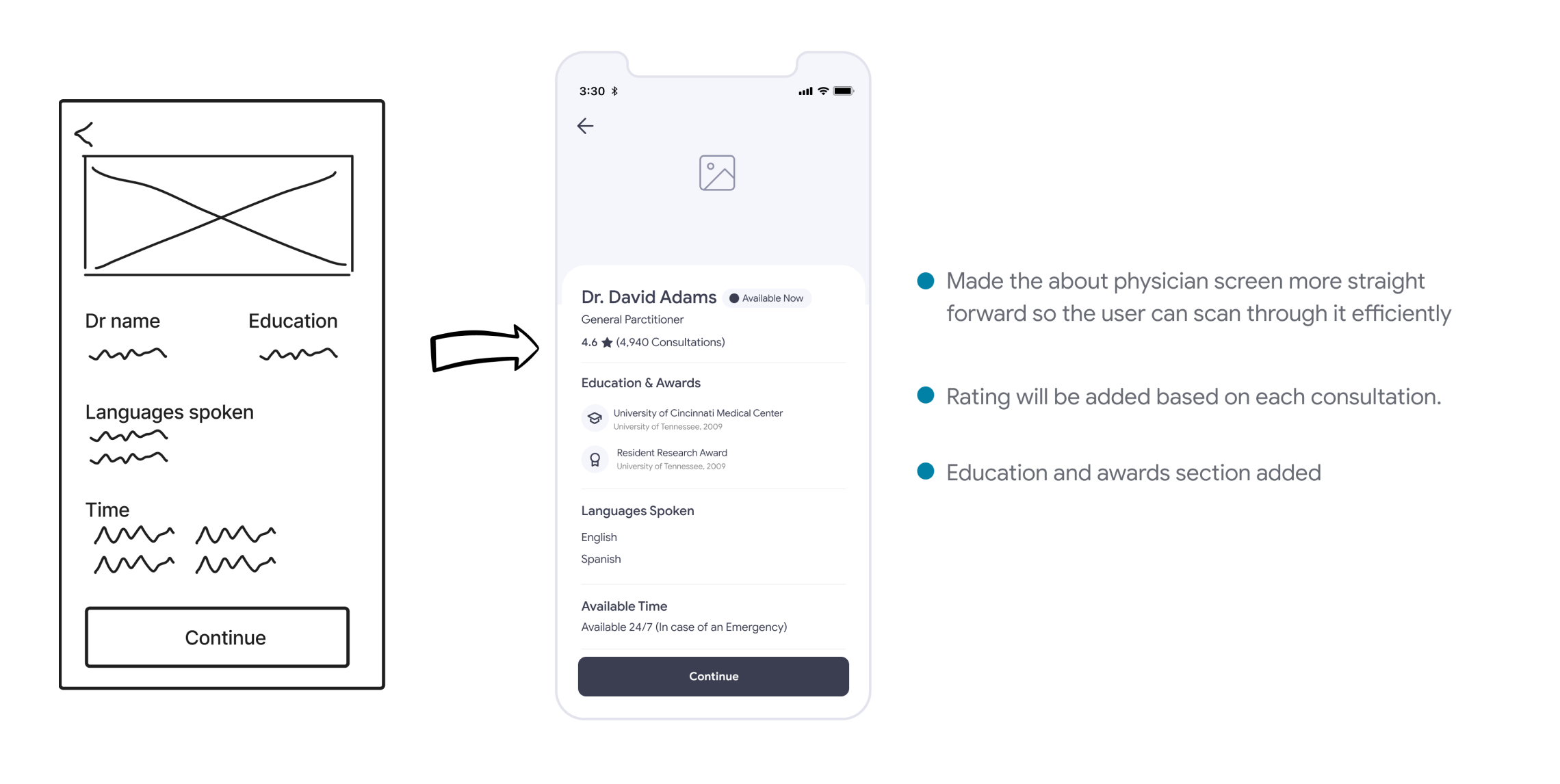
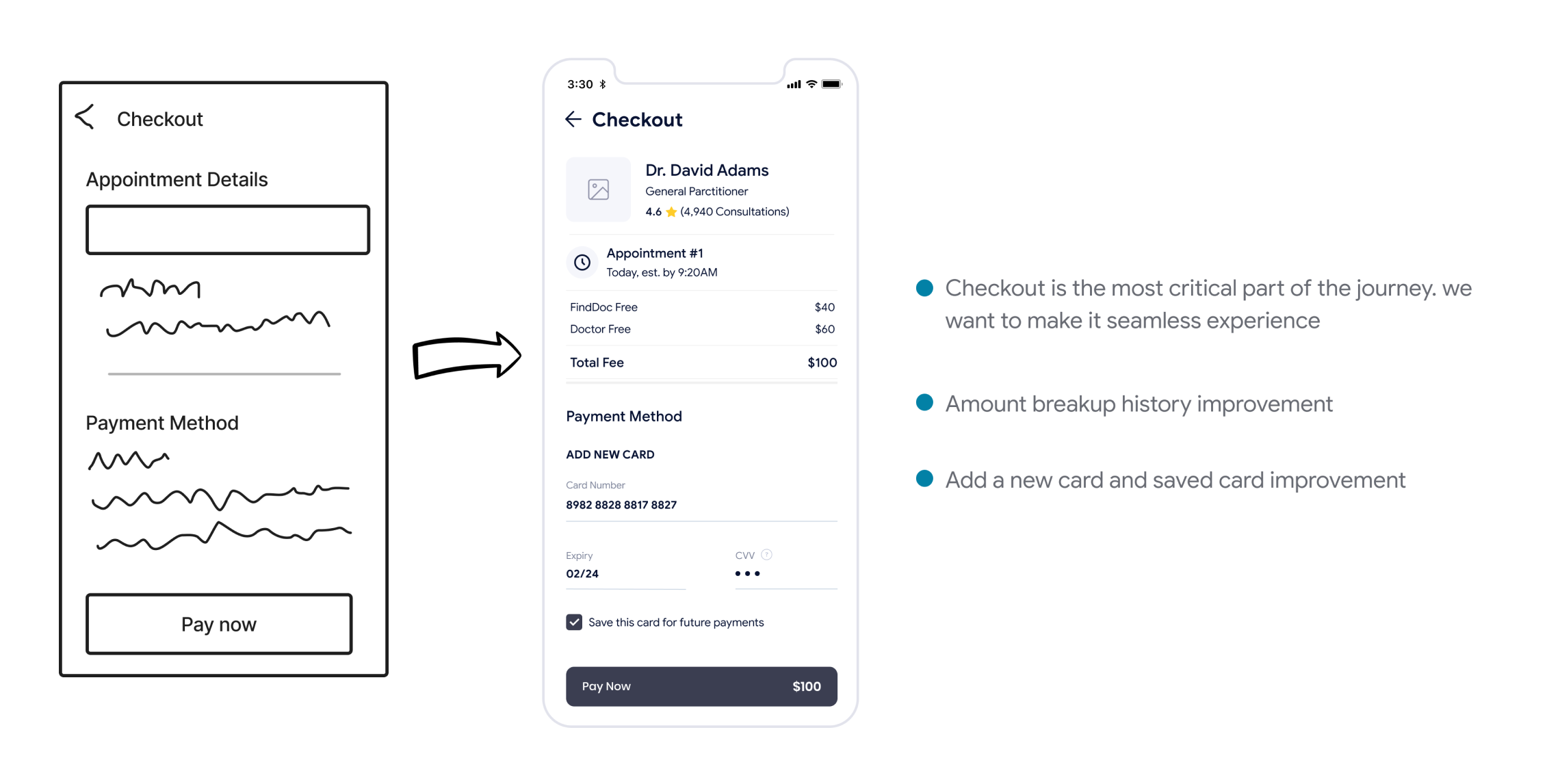
Design Improvements
To enhance the design, we engaged in discussions with internal business stakeholders and the product manager. These conversations focused on aligning the design with the specific needs and objectives of the business. By collaborating closely with key team members, we ensure that the design not only meets but also strategically aligns with the broader goals of the business.



Design Systems (Style Guide)
We developed Design Systems to assist designers and developers in easily referencing design styles. This centralized resource enhances collaboration and ensures consistency across projects. By providing a comprehensive guide to design elements, the Design Systems facilitate a smoother workflow, allowing both designers and developers to streamline their tasks and maintain a cohesive visual identity.
.png)
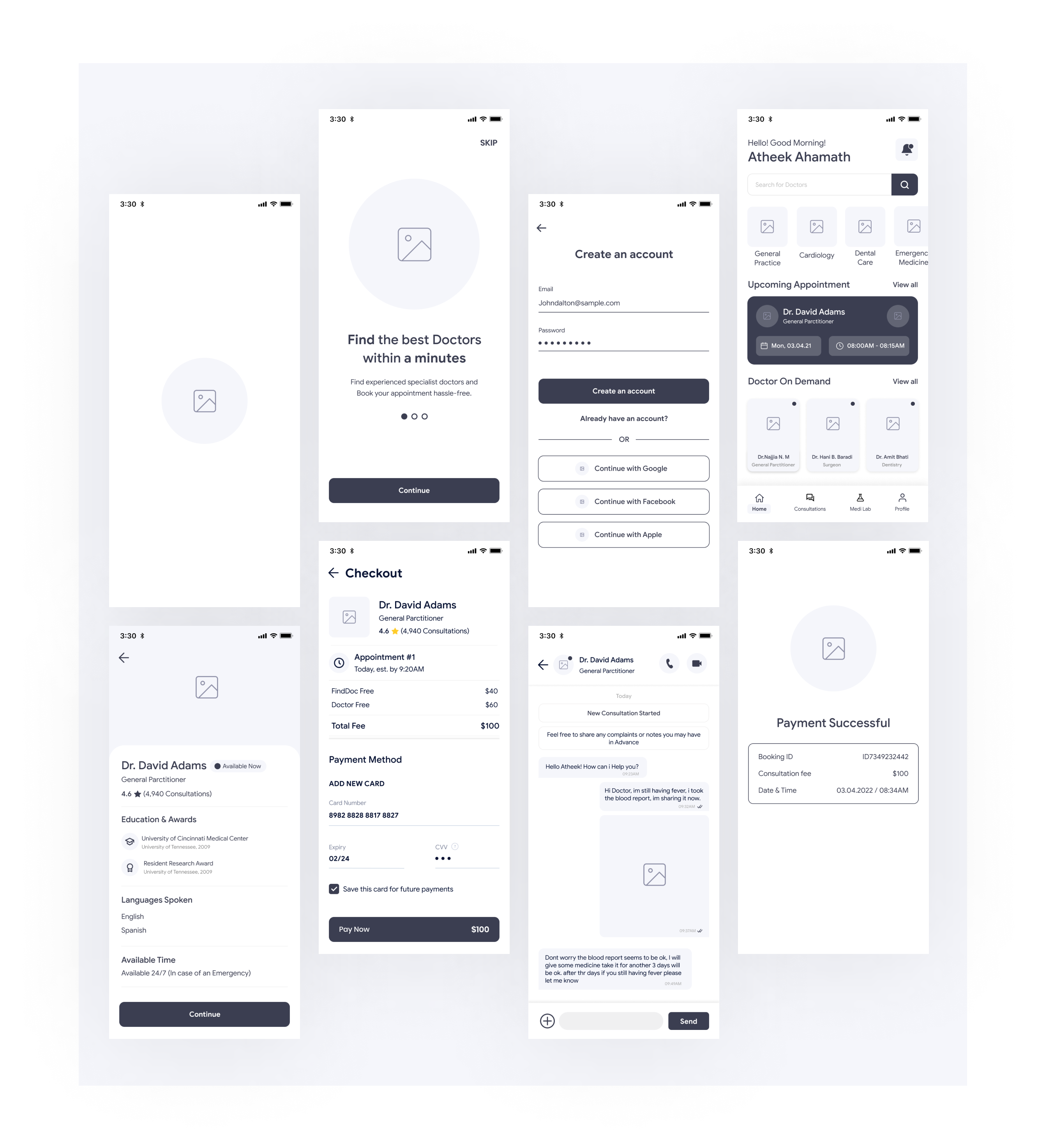
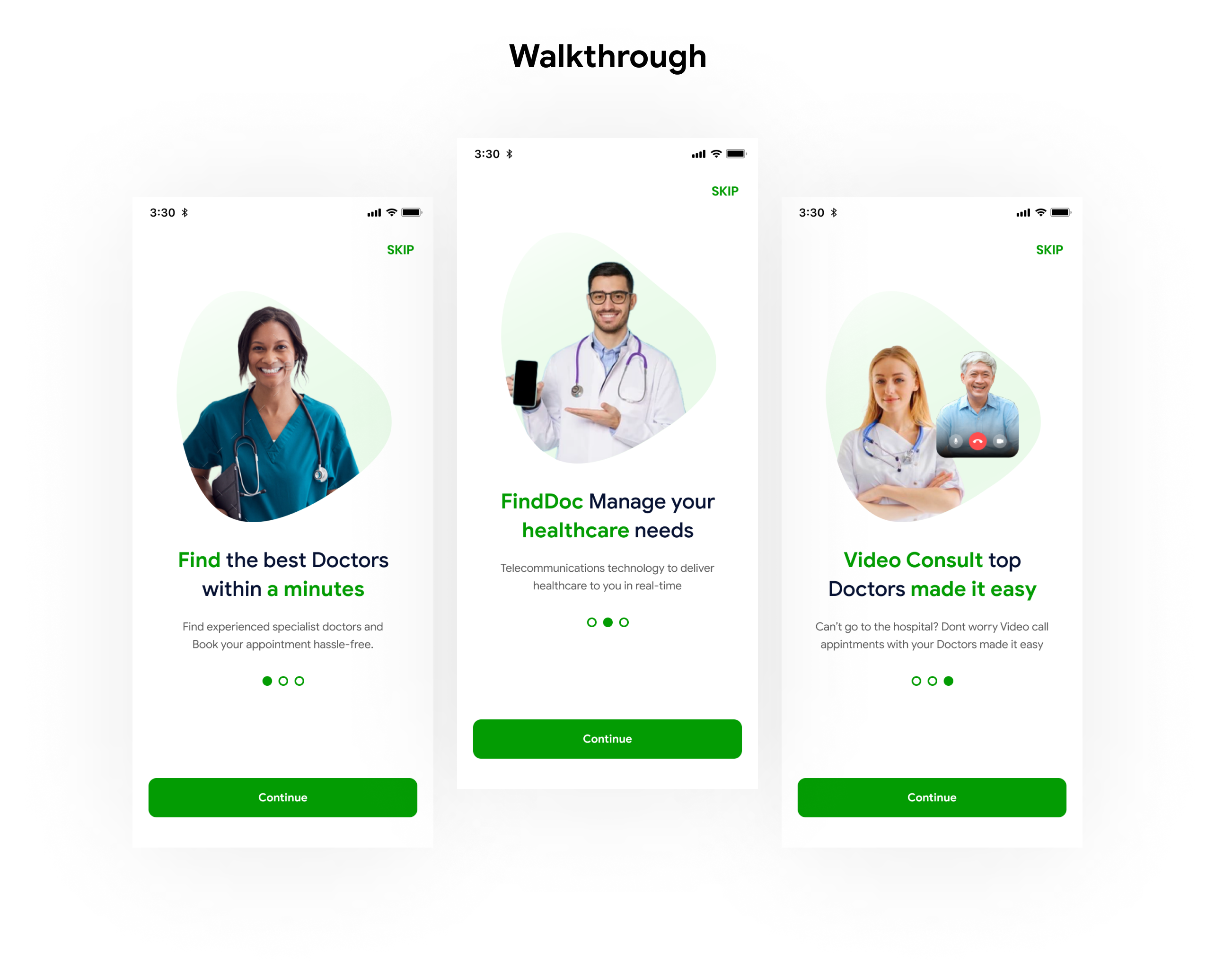
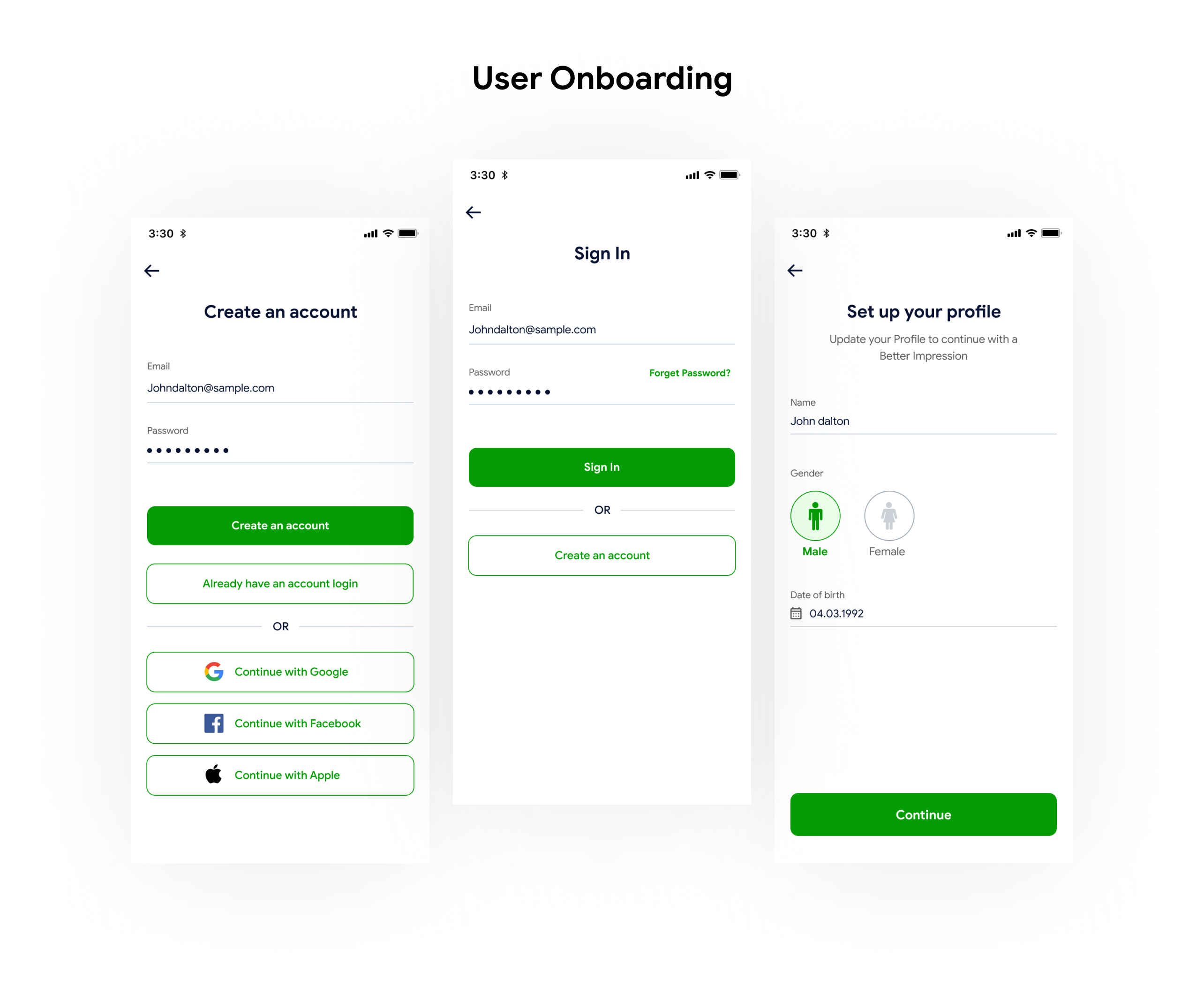
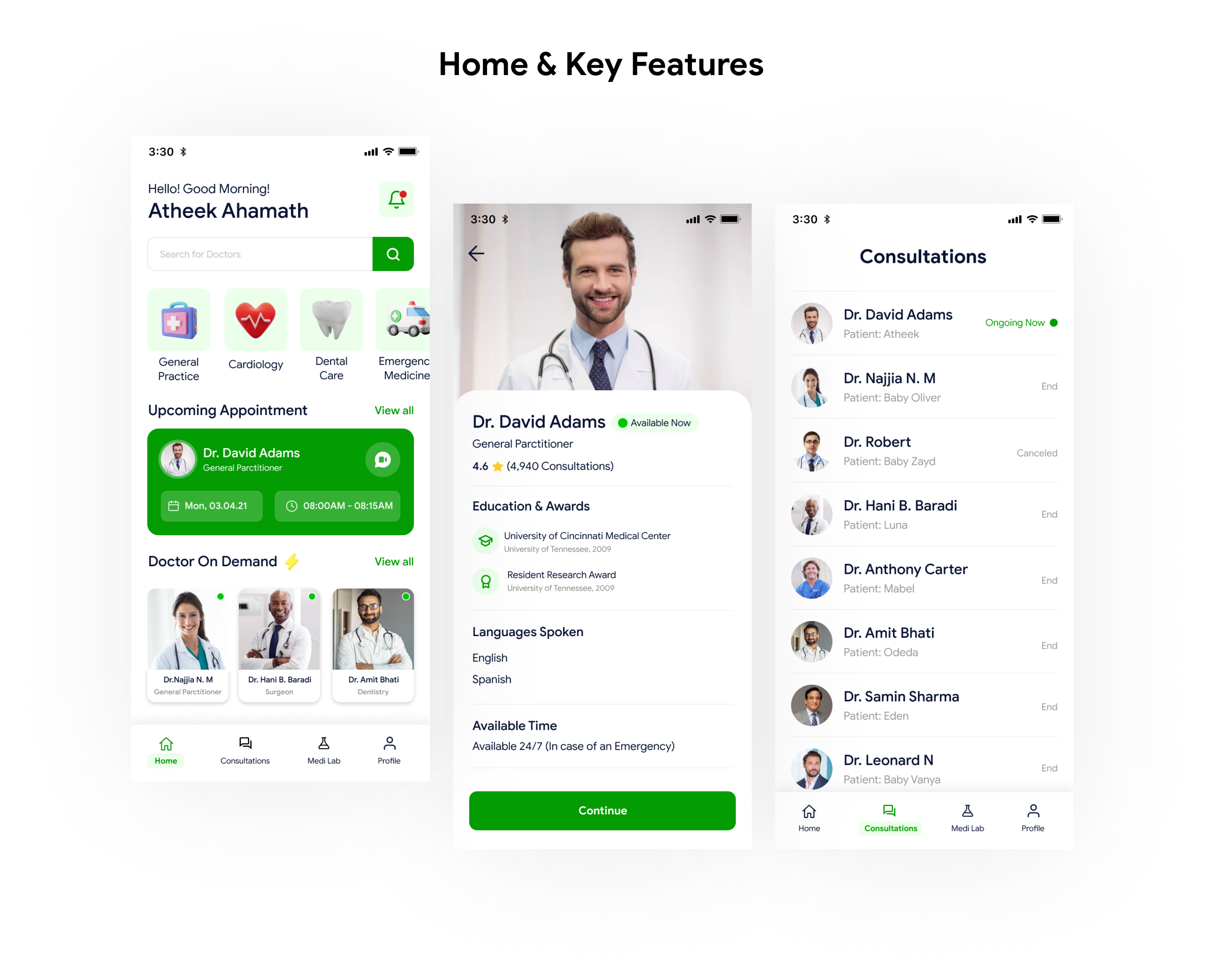
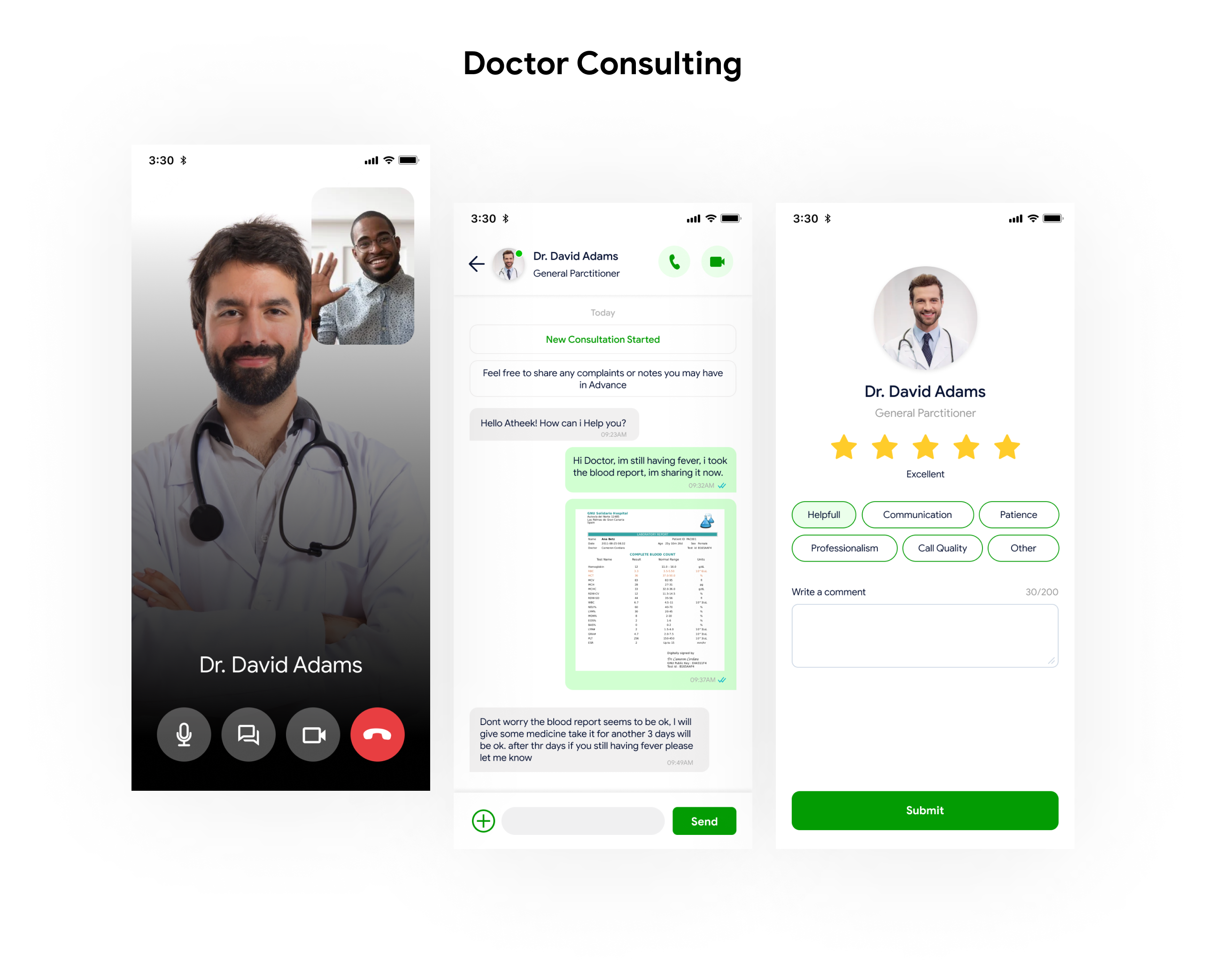
High Fidelity Visual Design
I proceeded to the next phase of crafting the High Fidelity Visual Design, focusing on refining the visual aspects for a more polished and user-friendly appearance. This iterative process ensures alignment with both business objectives and technical requirements, resulting in a well-rounded and effective design solution.






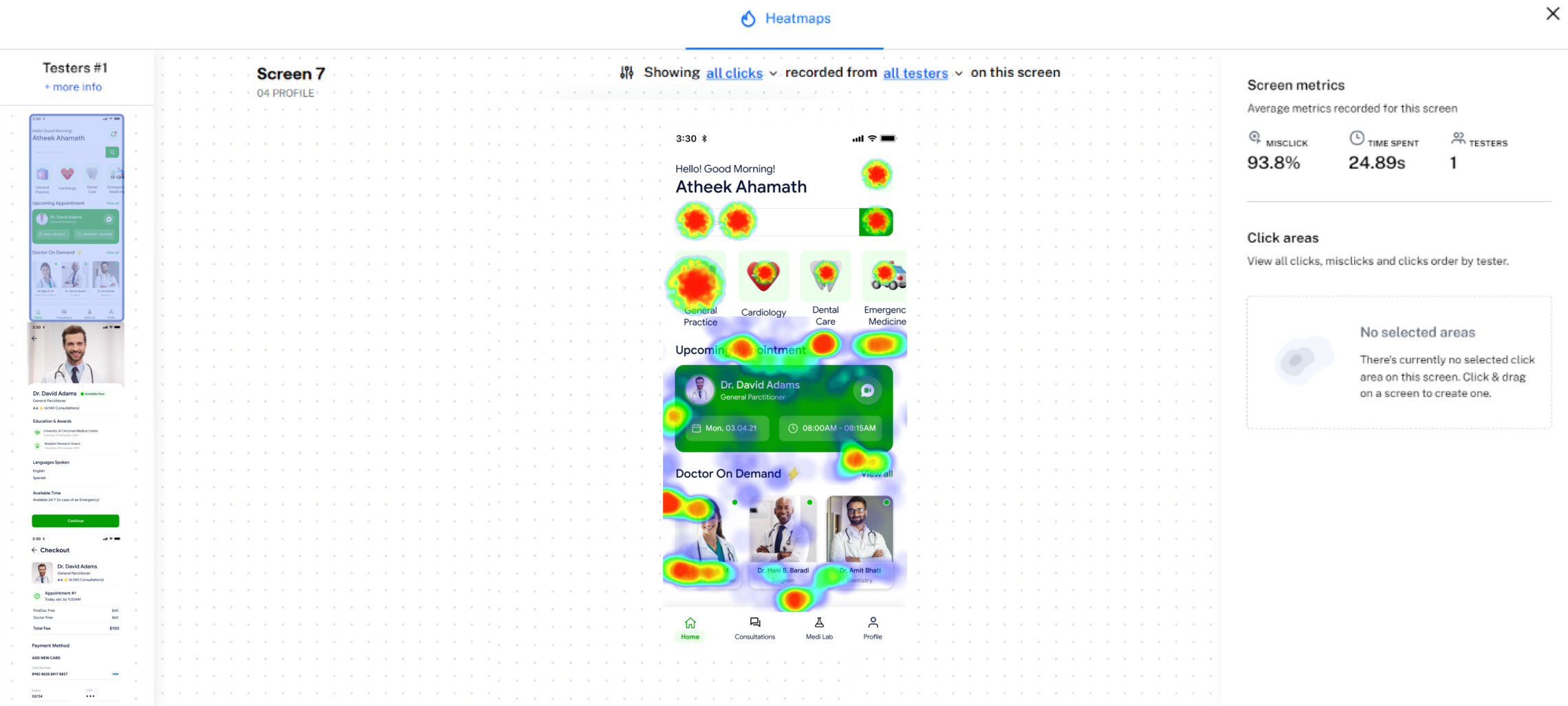
Usability Testing
Once the prototype was developed, I conducted tests with 10 users. To structure the testing process, I created a research plan outlining goals, questions, KPIs, methodology, participant details, and a script with assigned tasks.
The primary focus was to ensure a smooth consultation process, ensuring users easily understand when and how to initiate consultations. This aspect was thoroughly tested using Maze and Figma's prototype, ensuring a seamless and user-friendly experience. The insights gathered from these tests contribute to refining the user journey for optimal usability and effectiveness in the final product.